Utiliser ou ne pas utiliser de framework CSS : telle est la question
Lorsqu’on envisage la création d’un site web, que ce soit
Accueil Les balises de h1 à h6 : Impact sur l’utilisabilité et le SEO

Les balises HTML <h1>, <h2>, <h3>, <h4>, <h5> et <h6> jouent un rôle fondamental dans la structuration et l’organisation du contenu au sein d’une page web. Bien qu’elles soient souvent perçues comme des éléments techniques, ces balises revêtent une importance cruciale pour la compréhension du contenu par les utilisateurs, l’optimisation pour les moteurs de recherche (SEO) et l’expérience globale sur un site internet.
Entre les bonnes pratiques à adopter et les erreurs à éviter, ainsi que les croyances parfois erronées, l’utilisation des titres sur le web peut parfois prêter à confusion et se révéler complexe.
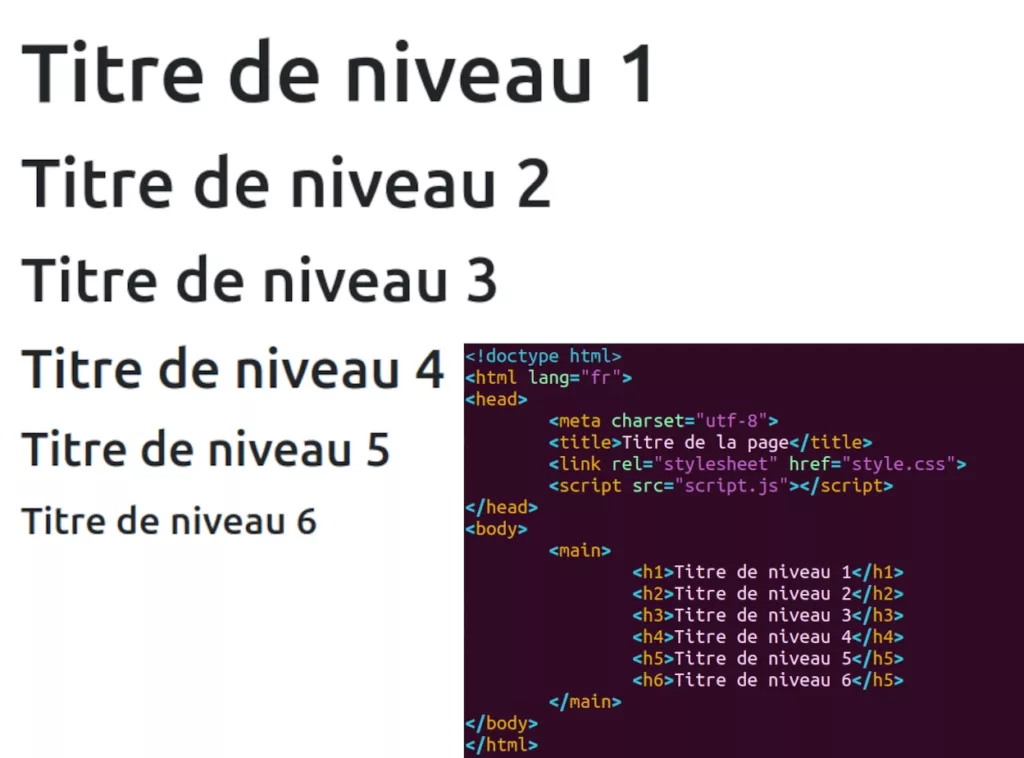
Les balises h1, h2, h3, h4, h5 et h6 servent à définir les titres et sous-titres au sein du contenu d’une page web. Elles représentent des éléments fondamentaux du langage HTML qu’il est essentiel de maîtriser, même pour les personnes non spécialisées dans le développement. Ces balises sont cruciales pour structurer le contenu textuel d’un site web, et elles sont susceptibles d’être manipulées par les webmasters.
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<h3>Titre de niveau 3</h3>
<h4>Titre de niveau 4</h4>
<h5>Titre de niveau 5</h5>
<h6>Titre de niveau 6</h6>
L’utilisation de titres de niveaux 1, 2, 3, 4, etc. est courante dans des logiciels tels que Word ou LibreOffice. De plus, il existe des éditeurs WYSIWYG tels que TinyMCE ou CKEditor qui facilitent la manipulation des titres dans le contexte du web, en offrant des fonctionnalités similaires.
Les sites web présentent parfois une diversité de structures, allant au-delà de simples suites de textes les uns en dessous des autres. Ils intègrent des mises en forme variées, telles que des colonnes, des encadrés, des sliders, des expends collapses, et d’autres éléments parfois non statiques. Ces éléments peuvent également contenir des titres, complexifiant ainsi l’utilisation d’une hiérarchie de titres.
Au sein d’un même site web, différentes types de pages peuvent coexister. Chacune de ces pages peut être constituée de contenus variés, tels que des extraits d’articles ou de produits, des pages avec des colonnes comme des sidebars, ou encore des pages de questions fréquentes (FAQ), entre autres. Par conséquent, il est possible que les pages présentent plusieurs zones de contenus, chacune affichant des types de contenu distincts. Dans ce contexte, il devient nécessaire de réfléchir à la manière de gérer la hiérarchisation des titres à l’échelle de la page dans son ensemble, tout en prenant en compte la spécificité de chaque zone, voire en adoptant une hiérarchie propre à chacune des zones.
Les titres servent souvent de points de repère pour les utilisateurs qui souhaitent rapidement parcourir le contenu d’une page. Ils agissent comme des repères visuels, permettant aux utilisateurs de comprendre la structure du contenu et de naviguer rapidement vers les sections qui les intéressent.
Une utilisation judicieuse des balises de titre contribue à une expérience utilisateur positive. Des titres clairs et informatifs facilitent la lecture et la compréhension du contenu, ce qui peut influencer positivement le temps passé sur le site et la satisfaction globale de l’utilisateur.
Des titres pertinents et attrayants peuvent aider à réduire le taux de rebond en encourageant les utilisateurs à explorer davantage le contenu de la page. Si les titres correspondent aux attentes de l’utilisateur, il est plus probable qu’il reste sur le site.
Bien qu’il soit parfois mentionné qu’un site doit posséder un titre h1 et que la balise h1 doit être unique, cela n’est pas une règle stricte. En réalité, il existe des situations où il peut être approprié d’avoir plusieurs balises h1, notamment dans des structures complexes ou des pages avec différentes sections thématiques.
D’après l’article « Google: H1 Tags Are Not Critical For Search Ranking » du Search Engine Rountable John Mueller de Google dit que l’utilisation d’une balise H1 n’est pas obligatoire, et il est tout à fait acceptable d’en utiliser plusieurs. Cela n’est pas considéré comme un problème critique pour le classement dans les résultats de recherche.
l est tout à fait possible d’utiliser plusieurs balises H1 dans vos pages, sans aucun problème en termes de validité HTML ou de SEO. Le choix de n’avoir qu’une seule balise H1 par page relève davantage d’une pratique courante, d’autant plus qu’il s’agit du titre principal de la page. Cependant, il est important de souligner qu’il n’y a aucune restriction à en utiliser plusieurs si nécessaire.
Ne pas inclure de balise h1, positionner une balise h2 avant une balise h1, ou passer d’une balise h2 à une balise h4 ne semble pas affecter le classement sur Google ou Bing. Il est possible de le vérifier facilement en examinant les premiers résultats naturels des recherches.
Respecter autant que possible la logique hiérarchique des niveaux de titres est important, non seulement pour assurer la cohérence, mais aussi pour l’aspect visuel et les répercussions sur la compréhension et la navigation des utilisateurs. Cependant, si cela peut contrarier certains « puristes », cela ne sera pas pénalisant d’un point de vue SEO dans des situations complexes où il est plus judicieux de déroger à cette règle.
Si quelques écarts par rapport au respect de la hiérarchie des titres ne sont pas considérés comme des critères cruciaux du point de vue du référencement (SEO), il n’en demeure pas moins que les titres peuvent jouer un rôle significatif dans l’optimisation pour les moteurs de recherche.
Les mots clés, selon l’endroit où ils se situent dans la page web et dans le code HTML, n’impactent pas de la même manière le référencement naturel. A priori, les balises titres permettent de renforcer l’impact des mots clés sur le référencement, et l’on peut supposer que chaque niveau a un poids plus fort en SEO que le niveau inférieur.
Il est essentiel de souligner l’importance des balises h1 à h6 dans la conception d’un site web. Ces éléments jouent un rôle crucial pour la structure et la hiérarchisation du contenu, ce qui a un impact direct sur l’expérience utilisateur et le référencement.
Lors de la création d’un site web, il est impératif que tous les acteurs impliqués, qu’il s’agisse des graphistes, des designers, des ergonomes, des webmasters, des développeurs et des référenceurs, collaborent étroitement. Une utilisation cohérente des balises h1 à h6 doit être définie collectivement afin de garantir une présentation uniforme et une structuration logique du contenu.
Il est recommandé que cette collaboration tienne compte des outils utilisés dans le processus de conception du site web. Les différents intervenants doivent être conscients des contraintes techniques et des spécificités liées aux balises h1 à h6. Une compréhension commune du sujet et des enjeux permettra de simplifier le travail et d’éviter des obstacles inutiles.
En développant une connaissance partagée des bonnes pratiques en matière de balisage et en tenant compte des contraintes spécifiques du référencement, l’équipe pourra maximiser l’impact positif sur les utilisateurs. En travaillant de manière collaborative et en harmonisant l’utilisation des balises, il sera possible de créer un site web bien structuré, facile à naviguer, et optimisé tant pour les utilisateurs que pour les moteurs de recherche. Cette approche proactive favorisera une expérience utilisateur améliorée et renforcera la visibilité en ligne du site.
Même si les titres ne doivent pas être le principal sujet de préoccupation dans le cadre d’un projet web, ils ne doivent pas être négligés.
Lorsqu’on envisage le design d’un site web, il est essentiel de considérer que la longueur des titres, quel que soit leur niveau, peut varier. De plus, plus il y a de disparités entre les styles de titres sur différentes pages, contextes ou dispositifs (téléphone, tablette ou ordinateur), plus la taille de la feuille de style CSS risque d’augmenter, ce qui peut affecter les performances du site et nécessiter davantage de travail de conception.
Le choix des tailles des polices titres est crucial pour garantir une expérience utilisateur optimale. Il convient de trouver un équilibre entre des tailles de polices suffisamment grandes pour assurer la lisibilité, surtout sur des écrans de petite taille comme ceux des smartphones, et des tailles qui s’intègrent harmonieusement dans le design global du site. En outre, la cohérence des tailles de polices à travers les différentes sections et niveaux de titres contribue à une navigation fluide et à une présentation visuelle équilibrée.
Lorsque l’on envisage les divers styles de titres, il est essentiel de prendre en considération les choix techniques tels que les frameworks ou les thèmes qui intègrent des styles pré-définis, parfois paramétrables, dans le but de restreindre les développements et d’optimiser le temps.
La personne en charge de rédiger le contenu d’un site web ne souhaite généralement pas avoir à ajuster les styles à chaque ajout de titre. Il est préférable de concevoir le CSS de manière à ce que le style s’applique de manière contextuelle, sans nécessiter l’ajout d’une classe ou des réglages supplémentaires autant que possible.
La rédaction d’un site web nécessite la sélection judicieuse de mots-clés, à la fois pour le référencement (SEO) et pour communiquer efficacement avec les visiteurs.
Les balises HTML <h1> à <h6> jouent un rôle crucial dans la conception d’un site web, impactant le design, l’utilisabilité et le référencement (SEO). Leur utilisation va au-delà de la simple structuration de la page, influençant l’expérience utilisateur et la visibilité en ligne. La hiérarchisation des titres sur les pages web peut parfois être complexe, surtout dans des structures variées. Cependant, une utilisation judicieuse contribue à une navigation fluide et à une compréhension accrue du contenu.
Il est essentiel de souligner que bien que certaines conventions existent, comme l’idée d’une seule balise <h1> par page, des pratiques plus flexibles sont acceptables, selon les besoins spécifiques du site. Les risques liés à une déviation de l’ordre des titres semblent minimes du point de vue du référencement, mais la cohérence hiérarchique reste importante visuellement et pour la compréhension des utilisateurs.
Les titres jouent un rôle majeur dans l’optimisation pour les moteurs de recherche, renforçant l’impact des mots clés. Une collaboration étroite entre les différents acteurs impliqués dans la conception d’un site, du graphiste au référenceur, est cruciale pour garantir une utilisation cohérente des balises. Cette approche collaborative, en tenant compte des contraintes techniques et des bonnes pratiques, conduit à un site bien structuré, facile à naviguer, et optimisé pour les utilisateurs et les moteurs de recherche.
En considérant les aspects design, la gestion des styles des titres, et en favorisant une approche contextuelle pour les webmasters, on assure une expérience utilisateur optimale et des performances du site améliorées. En résumé, bien que les titres ne doivent pas être le principal sujet de préoccupation, leur importance dans la conception d’un site web ne doit pas être négligée, et une approche proactive conduira à des résultats positifs à la fois pour les utilisateurs et pour le référencement.
Lorsqu’on envisage la création d’un site web, que ce soit

Lorsqu’on aborde la conception de sites web, les images revêtent
EXOCA
8 rue Jean XXIII
80000 Amiens
Tél. 03 22 22 05 85