
L’Art de l’Intégration d’Images dans la Conception d’un Site Web
Lorsqu’on aborde la conception de sites web, les images revêtent
Accueil Utiliser ou ne pas utiliser de framework CSS : telle est la question
Lorsqu’on envisage la création d’un site web, que ce soit pour une plateforme internet, intranet ou extranet, diverses considérations surgissent, chacune ayant des répercussions sur le développement et le design. Le choix entre le développement full stack, l’adoption d’une base de développement, l’intégration de composants existants ou le recours à un CMS revêt une importance cruciale. Chaque option influe sur la complexité de la programmation, la scalabilité du site et éventuellement le temps nécessaire à sa réalisation. Parmi ces interrogations, se pose parfois la question de l’opportunité d’incorporer un Framework CSS tel que Bootstrap, Foundation, Materialize CSS, Semantic UI, etc. Entre avantages et inconvénients, quels sont les éléments susceptibles de faire pencher la balance en faveur de l’utilisation ou de la mise de côté d’un framework CSS ?
Un framework CSS se compose d’un ensemble de fichiers et de règles préétablies qui facilitent la conception et la mise en page des pages web. Ces frameworks proposent généralement des styles prédéfinis, des systèmes de grille, des composants réutilisables, et d’autres éléments. Ils simplifient le processus de création de l’interface utilisateur en offrant des conventions de codage et une structure de base. En plus des styles CSS prédéfinis, ils peuvent également intégrer des fonctionnalités JavaScript pour améliorer l’interactivité et fournir des composants dynamiques.
L’arrivée des smartphones et tablettes a profondément transformé les frameworks CSS, conduisant à une refonte majeure pour répondre aux défis du « responsive design ». Ces frameworks intègrent désormais la capacité à s’adapter dynamiquement à différentes tailles d’écran, assurant une expérience utilisateur optimale. Parallèlement, l’influence du design des applications mobiles natives se fait sentir avec l’intégration d’éléments d’interface tels que des menus interactifs et des animations fluides. Ainsi, cette évolution a abouti à des interfaces web plus flexibles, esthétiques et fonctionnelles, offrant une expérience utilisateur cohérente et intuitive dans l’écosystème numérique moderne.
Il est essentiel de souligner que l’adoption de frameworks CSS ne doit en aucun cas être interprétée comme une pratique menant inévitablement à un développement de qualité inférieure. Bien au contraire, de nombreux sites, qu’ils soient gérés par des petites entreprises ou d’importants groupes, font largement usage de frameworks CSS, incluant des solutions Open Source.
Une analyse approfondie des frameworks CSS révèle généralement une documentation détaillée, proposant une variété de composants stylisés tels que des boutons, des sliders, des panneaux extensibles, des boîtes de dialogue, des paginations, des champs de formulaire, et bien d’autres. Ces frameworks intègrent également des outils de mise en page adaptés à différentes tailles d’écran, comprenant des grilles, des colonnes et des classes CSS préétablies. Souvent à des versions avancées, ces frameworks ont subi de nombreuses améliorations au fil du temps. Certains offrent même des possibilités de personnalisation, et la plupart sont disponibles en open source, favorisant ainsi une utilisation gratuite. Cependant, une analyse approfondie révèle souvent des fichiers de taille substantielle.
Ces constatations suscitent des interrogations quant à leur impact sur le graphisme et le développement. En particulier, comment la taille des fichiers influence-t-elle le chargement des éléments graphiques d’un site web ? Dans quelle mesure les composants pré-existants, souvent issus de versions avancées et améliorées, peuvent-ils inspirer ou, au contraire, restreindre la créativité des graphistes et designers ?
La complexité croissante de la conception et du développement de sites web, liée à l’évolution des contraintes techniques telles que l’adaptabilité aux différentes tailles d’écrans, les spécificités des appareils comme les interfaces tactiles, ainsi que les exigences grandissantes des utilisateurs et les nouvelles pratiques et tendances, engendre une multiplication des tâches nécessaires pour chaque projet. Cette situation entraîne une demande de temps substantielle. Dans ce contexte, l’adoption d’un framework CSS se révèle particulièrement avantageuse, permettant de tirer parti de fonctionnalités préconçues et d’outils prêts à l’emploi. Cela simplifie le processus de réalisation et offre une gestion plus efficace du temps de travail.
Il est essentiel de noter que des versions mineures, correspondant à des améliorations et corrections du framework CSS, facilitent la maintenance du code. Ces mises à jour mineures permettent de bénéficier des dernières améliorations tout en minimisant les risques de perturbation du fonctionnement du site. En revanche, les mises à jour majeures, comportant des changements significatifs, peuvent entraîner une obsolescence du framework utilisé. Cette situation nécessite une migration complexe du code existant vers la nouvelle version, demandant un travail conséquent. Il est donc essentiel de prendre en compte ces considérations lors du choix d’un framework CSS, en évaluant la stabilité de son cycle de mise à jour et en anticipant les éventuelles conséquences sur la maintenance à long terme du site web.
Cependant, il est important de noter que l’adoption d’un nouveau framework peut entraîner un temps d’apprentissage et de prise en main. De plus, il existe un risque que le framework CSS choisi ne soit pas parfaitement adapté aux besoins spécifiques du site web ou aux attentes graphiques. Il est donc crucial de réaliser une évaluation approfondie des fonctionnalités offertes par le framework avant son adoption, afin de garantir une intégration harmonieuse et une réponse adéquate aux exigences du projet.
Il est recommandé d’éviter de surcharger les fichiers CSS et JS principaux avec des éléments locaux ou des fonctionnalités non utilisées. Cela est particulièrement important lorsque l’on utilise un framework CSS, car cela peut devenir contraignant, surtout si l’on n’utilise qu’un nombre limité de ses composants. Pour remédier à cela, certains frameworks ont structuré leurs sources de manière à permettre la régénération de fichiers de base incluant uniquement les composants sélectionnés. Toutefois, il est important de noter que même lorsque des composants sélectionnés sont utilisés uniquement dans quelques pages du site, le code correspondant dans les fichiers risque d’être chargé sur chaque page, ce qui peut entraîner des temps de chargement plus longs malgré une utilisation limitée.
Il est également important de noter que si l’on souhaite obtenir des aspects graphiques et des styles très distincts de ceux du framework CSS, cela pourrait nécessiter l’ajout de styles supplémentaires qui s’additionnent à ceux déjà présents. Cette accumulation de styles peut considérablement augmenter l’impact sur le temps de chargement, compromettant ainsi les performances globales du site. Par conséquent, il est recommandé d’adopter une approche prudente lors de l’ajout de styles personnalisés afin de maintenir des temps de chargement optimaux tout en respectant les exigences de conception spécifiques.
Les frameworks CSS jouent un rôle essentiel dans l’assurance d’une uniformité visuelle sur l’ensemble d’un site, procurant ainsi aux visiteurs une expérience utilisateur cohérente. Ils simplifient également la conception de mises en page réactives, assurant une navigation agréable sur divers appareils. Souvent soumis à des tests approfondis pour garantir leur compatibilité avec différents navigateurs, ces frameworks assurent une expérience homogène, indépendamment du choix du visiteur en matière de navigateur. Cependant, il est important de noter que la standardisation visuelle imposée par un framework peut parfois conduire à des sites qui se ressemblent, manquant ainsi d’originalité et de personnalité.
Par ailleurs, il convient de mentionner que l’utilisation de frameworks CSS peut imposer certaines limites à la liberté créative. Certains styles peuvent être difficilement modifiables sans l’ajout d’une grande quantité de code, ce qui peut impacter les performances de chargement et compromettre la stabilité du framework CSS. Ainsi, bien que ces outils offrent des avantages en termes de cohérence et de facilité de conception, il est important de peser ces avantages par rapport à la flexibilité nécessaire pour atteindre une esthétique unique et personnalisée.
Le choix d’utiliser ou de ne pas utiliser un framework CSS est une décision complexe qui dépend de divers facteurs, notamment les besoins spécifiques du projet, les contraintes de temps, et les exigences en matière de design. Les frameworks CSS offrent des avantages indéniables en termes de rapidité de développement, de gestion efficace du temps de travail et d’assurance d’une expérience utilisateur homogène sur différents appareils. Cependant, ils présentent également des défis tels que la possible standardisation visuelle, la taille des fichiers impactant les performances, et la nécessité d’une évaluation minutieuse avant adoption.
Il est important de reconnaître que l’utilisation de frameworks CSS n’entraîne pas nécessairement une qualité de développement inférieure, et de nombreux sites réussis les intègrent avec succès. Leur adoption doit être considérée comme une option viable, mais il est essentiel de rester conscient des compromis potentiels en termes de personnalisation et de créativité. En fin de compte, le choix entre utiliser ou ne pas utiliser un framework CSS devrait être guidé par une analyse approfondie des besoins du projet, des compétences disponibles, et des compromis acceptables. L’objectif ultime est de créer une expérience utilisateur optimale tout en répondant aux exigences spécifiques du design et du développement web.

Lorsqu’on aborde la conception de sites web, les images revêtent

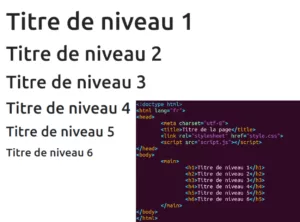
Les balises HTML <h1>, <h2>, <h3>, <h4>, <h5> et <h6>
EXOCA
8 rue Jean XXIII
80000 Amiens
Tél. 03 22 22 05 85